Setelah
sebelumnya saya posting Cara memasang Arsip Blog, kini saya akan kembali
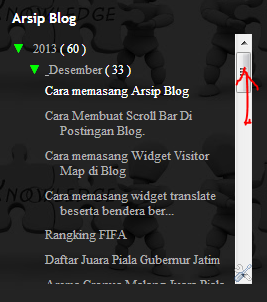
memposting yang masih berkaitan dengan arsip yaitu cara memasang Scroll di Arsip Blog. Scroll arsip blog bertujuan untuk ketika kita melakukan banyak
posting otomatis akan terdapat banyak judul postingan kita hingga memanjang
kebawah. Bagaimana cara mengatasinya,? Cara mengatasinya adalah dengan cara
memasang Scroll pada arsip.
Berikut
langkah langkahnya.
1.
Pastinga anda sedang login dengan akun blog saudara
2.
Masuk ke menu Template Blog, lalu klik tombol Edit HTML
3.
Cari kode <div id='ArchiveList'>
4.
Klik pointer pada kolom edit HTML, kemudian tekan Ctrl+F atau F3 untuk
mempemudah pencarian kode <div id='ArchiveList'>
5.
Jika sudah ketemu, Simpan kode di bawah ini tepat di atas kode <div
id='ArchiveList'>
<div style="border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #FFFFFF;">
Sehingga
menjadi seperti ini
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style="border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #FFFFFF;">
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
</b:if>
<div class='widget-content'>
<div style="border: 1px solid rgb(204, 204, 204); padding: 5px; overflow: auto; width: 100%; height: 200px; background-color: #FFFFFF;">
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
6. Jangan
lupa berikan tag penutup </div> seperti contoh yang berwarna merah di
atas
7. Klik
simpan template
Keterangan
Kode Berwarna Merah di Atas:
Kode
height adalah kode yang menentukan tingginya scrolling pada blog arsip.
#FFFFFF
adalah warna background,anda bisa mengubahnya sesuai ke inginan anda. Lihat di
sini " Kode Warna HTML Lengkap"


EmoticonEmoticon